How to create Static Pages in Blogger

Finally Blogger has launched the Blogger Pages feature. This cool feature allows you to publish any static information on standalone pages that can be linked to/from your blogs.
For examples, you can use Blogger Pages to create About Me or About This Blog pages that explain about yourself or what your blog is all about, or even a Contact Me page that provides your contact information, such as emails and contact numbers.
Please follow the steps below on how to create static pages for your blog.
1. Sign in to Blogger in Draft.

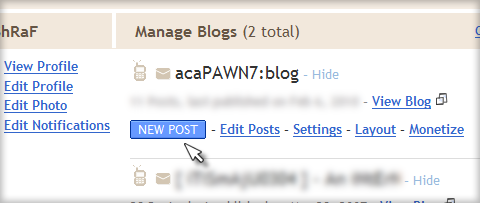
2. This is your Blogger in Draft's dashboard. At your blog's column, click the NEW POST button.

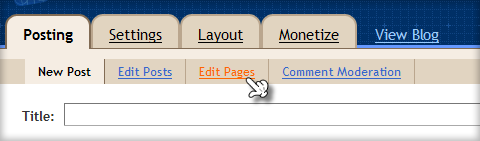
3. At the Create Post page, click the Edit Pages tab (the third tab from left).

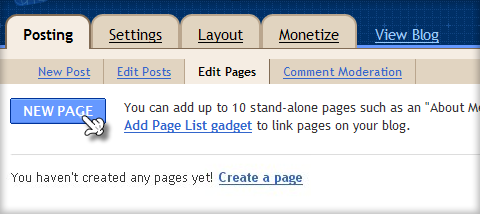
4. Click the NEW PAGE button.

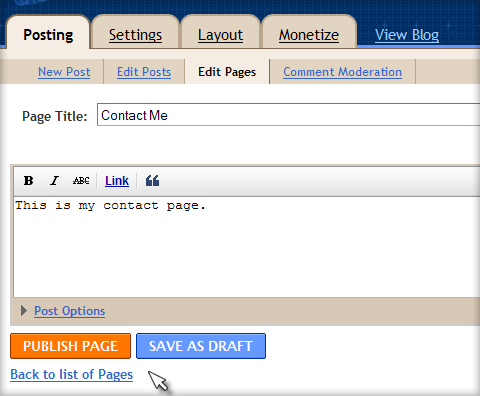
5. Put your page title, write some descriptions at the compose section and when you're done, click PUBLISH NOW.

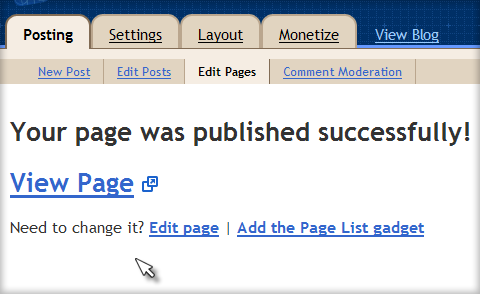
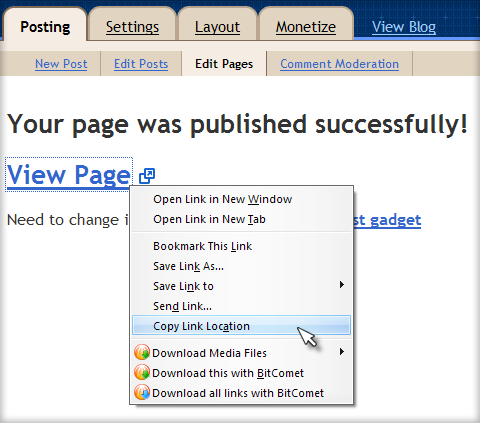
6. Now you have successfully published your page.

You can configure how to make your page appears at your blog, whether at the top of your blog or as a link at your blog's sidebar.
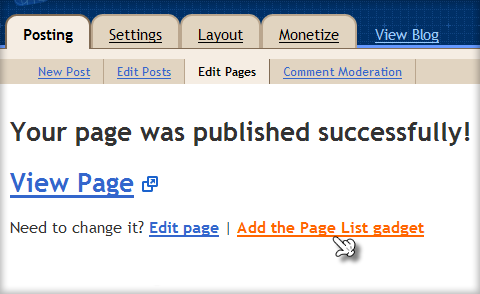
7. Click Add the Page List gadget link.

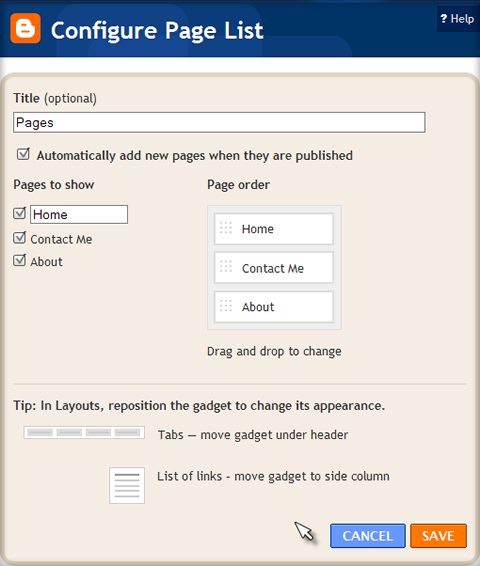
In the Configure Page List page, you can decide which pages will have links and in what order they will appear (drag and drop to change the page order). You can also choose whether you want the links for pages to be created automatically or not when you create them by checking or unchecking the box to the left of Add new Pages by default.
8. Click SAVE when you're done.

But, if you're using custom template, your custom template may not automatically support Pages as horizontal "tabs". If you are familiar with HTML, you can to add the links manually to your template.
9. Click on Edit Pages tab again and right click on the View Page link, choose Copy link location (for Mozilla Firefox browser).

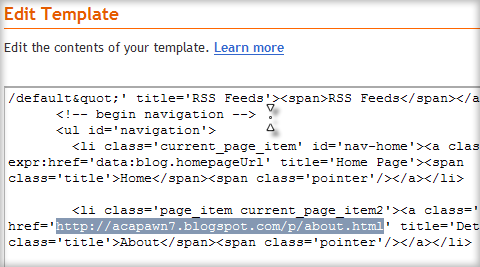
10. Add the link manually in your blog's sidebar via Link widget at Layout, Page Elements tab OR you can add the link at your navigation bar at Layout, Edit HTML tab. Now, you're done!

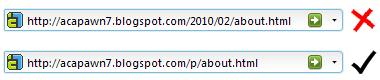
You'll notice that your link no longer has the year/month structure (as in your normal blog post URL), which will be replaced with the /p/ structure (and personally I think is better and much nicer).

NOTE: Please remember that Blogger allows you to create up to 10 static pages only.
But, if you want to add more than 10 static pages, you can hack Blogger to create more pages. You can read the tutorial here.
If you have any problems, you can visit the official blog for Blogger in draft here. Thanks to Blogger for the awesome feature! :D

About The Author:
acaPAWN7 is from Kuala Lumpur, Malaysia. He was graduated from Universiti Teknologi PETRONAS (UTP) with a degree in Information and Communication Technology (ICT), majoring in Software Engineering and also a minor in Financial Management. Currently, he is pursuing Master of Business Administration (MBA) at Universiti Tenaga Nasional (UNITEN). He can be reached or contacted via email at acapawn7[at]gmail.com or follow his Twitter at @acaPAWN7.




You can refer the smiley codes below and add them in your comments too, but don't forget to add spaces between them.

You can add your comments below:

































March 16, 2010 at 6:10 PM
Thank you for this tutorial. This is by far the best static page article, the others on the internet didn't explain how to remove author. I'm really looking to renovate my blogs and make them more functional and this post was quite a help.
Thank you so much
April 18, 2010 at 2:44 PM
Thank you for your compliment, appreciated it very much. ;)
September 26, 2010 at 11:57 AM
tq, but can u explain how to add new post on a new page..?
the whole night i'm trying to do that .. but my new post still appear in a 'home' page/main page
tq
September 27, 2010 at 10:12 AM
@SentuhanSofea: What do you mean by new page? Do you mean 1 post per page? Not like mine, where I have 7 posts on the home page. But, do you have any example?
October 1, 2010 at 8:27 PM
Contohnya...
saya dah create Page- TIPS
so..dalam page TIPS ni saya nak masukka banyak post...
contoh;
tips 1
tips 2
n extra...
dah cuba buat..masih tak dapat..
yag dapat cuma satu post sahaja...
any idea...
tq